Common mistake the web designers do is skip the wireframe stage to push the work ahead, but the thing, which is not known to those designers is that spending adequate time at this stage will ease the workflow for the later stages.
Wireframes are designed to outline the structure, placement and size of the page element, navigation and conversion areas for the websites. If you first work on the wireframe, you don’t have to hit and try while making the actual design in the later on phase.
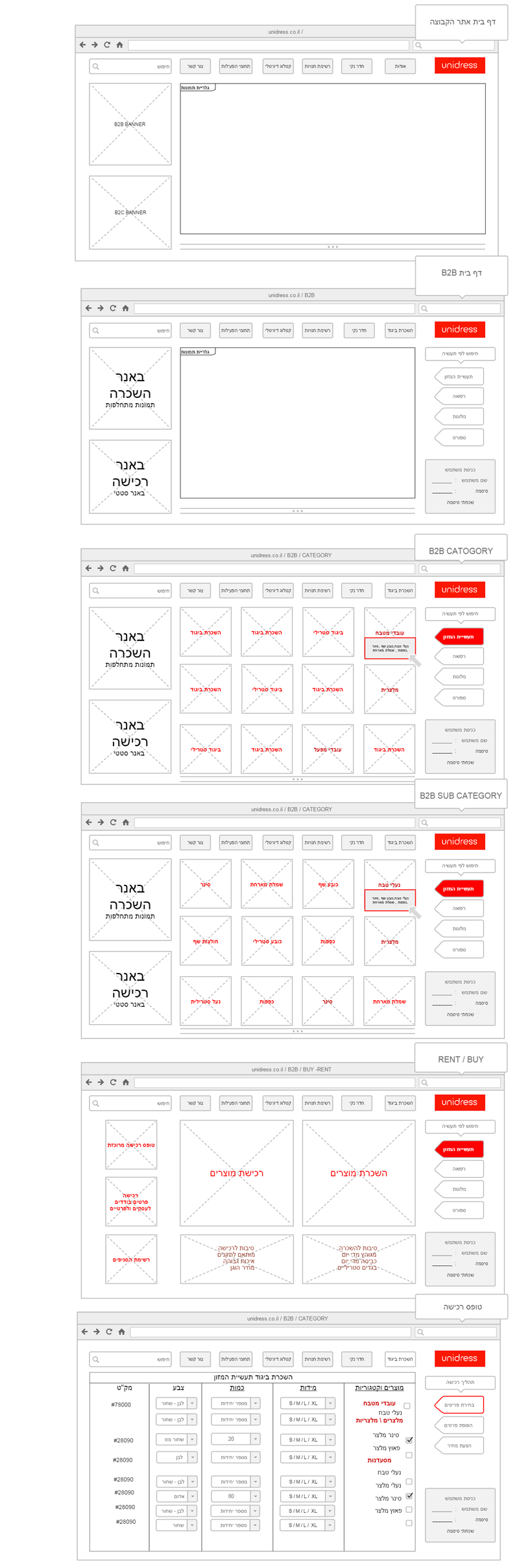
Read these pinpoints that suggest why wireframe is important before designing.
1. Clarity of webpage elements for the client
You as a designer understand the field related terminology, but your client may not. So, it’s your job to make your client understand what you are doing. Displaying the elements in the wireframe and explaining it to the client does the job for you. The visual representation is better.
2 . Website’s Architecture Displayed Visually
Seeing the website architecture before the actual one allows the room for improvement via suggestions of the client or the end user. One can easily pin point flaws in the website architecture and can deal with them on time.
3 . Everybody on the Same Page
One wireframe and everybody understands what they are doing. It saves time on multiple levels. Not only for the designers, but content writers also get to know the space they get to put their content.
4 Early Feedbacks
The client can give you feedback after seeing the wireframe, which allows you to make changes on time and save money, which you would have spent on the changed part later.
See how the wireframes below put a picture of the WebPages in front of you, before the actual page is ready. Also, if you suggest changes in them as per your requirement, that can be done easily.